
스프링 부트와 Vue.js 연동 하는 방법에 대해 알아보자.
우선은 이러한 방법으로 연동하게 되면 깃허브에 올려둬야할 레포지트리는 총 2개이다
프론트 영역의 프로젝트와 백엔드 영역의 프로젝트는 구분이 되기 때문이다.
저는 인텔리제이를 안쓰고 STS(이클립스)를 쓰고 vscode를 쓰겠습니다.

백엔드 프로젝트 부터 생성해보겠습니다.
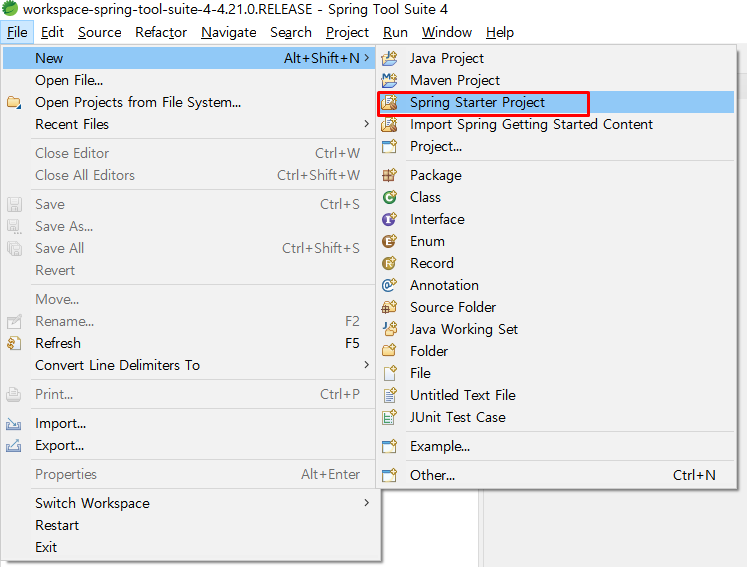
우리는 스프링 부트라는 프로젝트를 생성해야하니, File - New - Spring Starter Project를 클릭합니다.

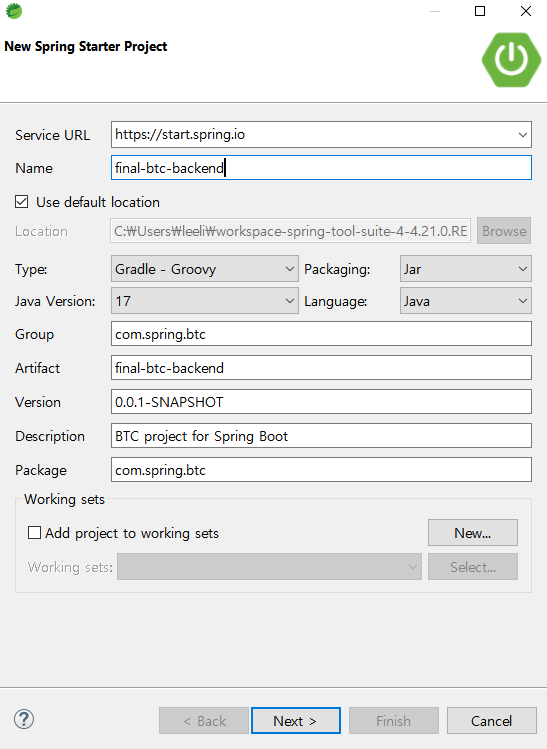
Name 칸에는 본인이 정하고 싶은 프로젝트명을 적습니다.
jdk는 17버전을 씁니다.

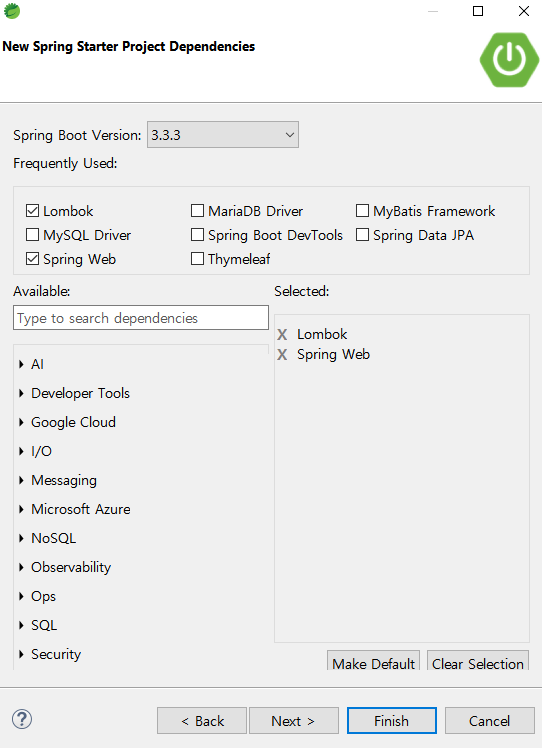
Vue.js와 연동을 우선시로 해야하기 때문에 2개 말고는 다른 라이브러리는 추가를 안하겠습니다.
추후에 필요하게 되면 하나하나씩 gradle에 추가하면 되기 때문입니다.

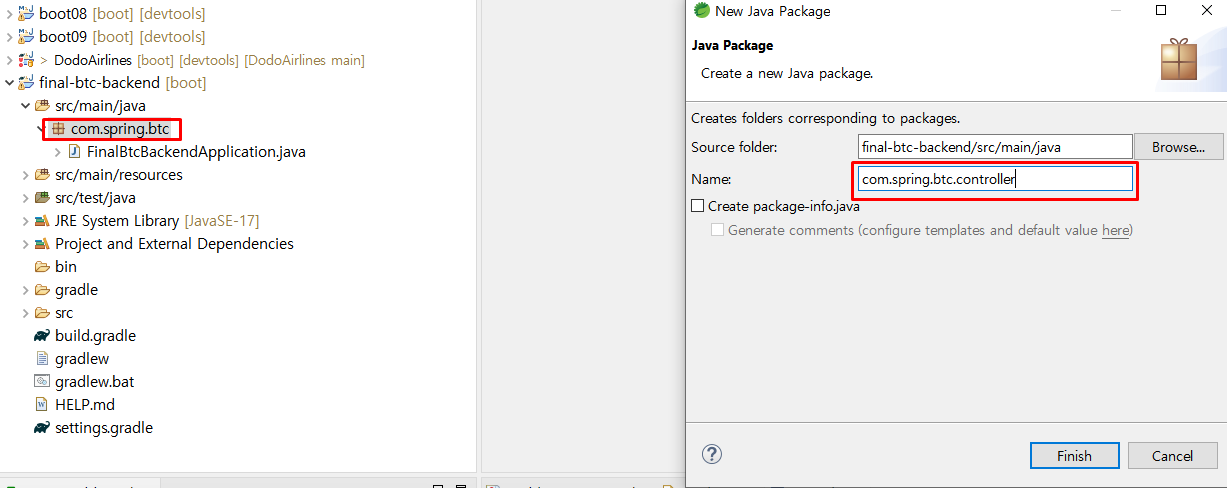
controller 클래스 파일을 모아둘 패키지를 생성합니다.
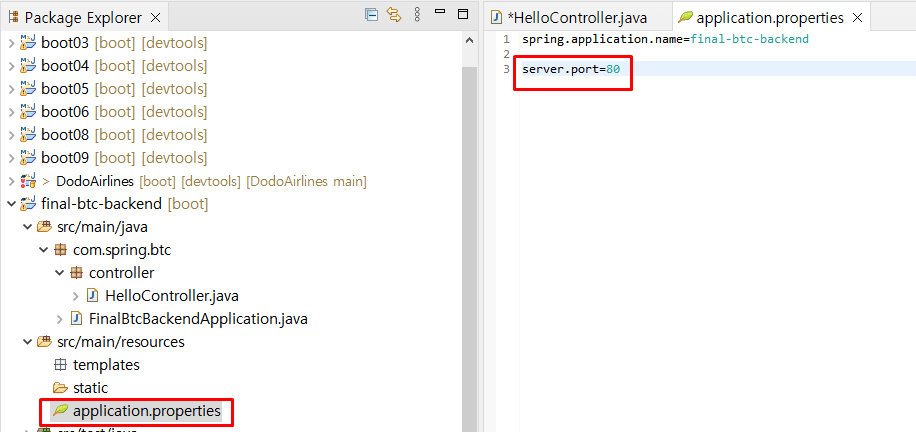
생성하고 나서 HelloController를 생성합니다.
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/")
public String index() {
return "index.html";
}
}생성된 HelloController에 다음과 같은 코드를 적어줍시다.
접속 시 Vue.js 빌드에 의해 생성되는 index.html을 리턴합니다.

프론트엔드(Vue.js) 포트와의 충돌을 방지하기 위해 서버의 포트번호를 80으로 변경합니다.

이렇게 백엔드 프로젝트 설정은 마무리가 되었습니다.
이제 vscode로 넘어가서 프론트엔드 Vue.js 프로젝트를 생성해보겠습니다.

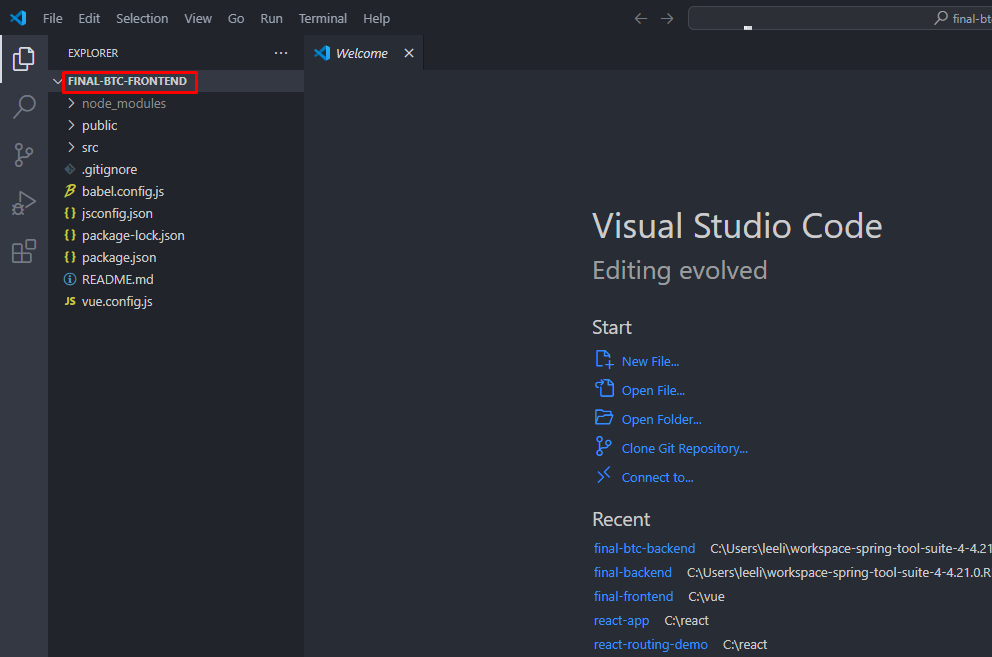
File - Open Folder로 들어가서 전에 생성한 Spring Boot 프로젝트를 열어 봅시다.

Spring Boot 프로젝트를 vscode에서 열었습니다.
그리고 터미널 창을 띄어서
vue create final-btc-frontendvue create 프로젝트명 << 을 입력해서 Vue.js 프로젝트를 생성합니다.


File - Open Folder 에서 생성된 프론티엔트 파일을 열어줍니다.

npm run serveVue 프로젝트 실행


실행이 잘 되었습니다
그 다음으로 Vue 프로젝트와 Spring Boot 프로젝트를 연동해야 합니다.
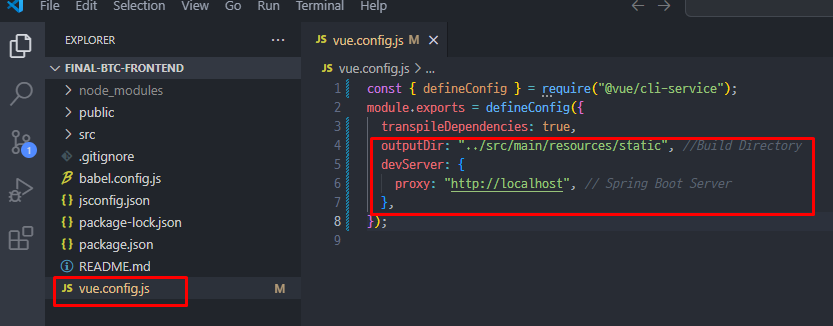
Vue 프로젝트를 빌드하여 생성된 파일들을 Spring Boot 프로젝트 내 /src/main/resource/static 하위로 빌드되어 Spring Boot 프로젝트 실행 시 생성된 Vue 프론트엔드를 보여주어야 합니다.

const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
outputDir: "../src/main/resources/static", //Build Directory
devServer: {
proxy: "http://localhost", // Spring Boot Server
},
});
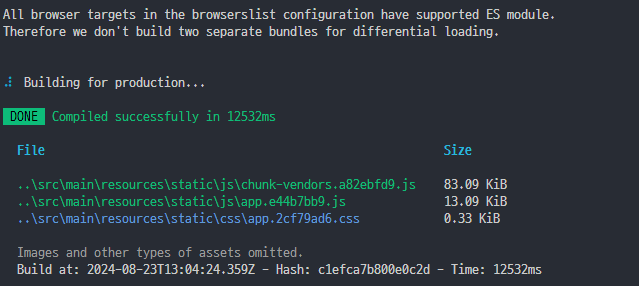
Vue 프로젝트 빌드
npm run build

STS에서 프로젝트를 새로고침(F5)를 눌러 줍니다.

다음과 같이 프론트엔드 파일이 들어왔습니다.
마지막으로 프로젝트 우클릭 -> Run As -> Spring Boot App

http://localhost:80 접속 시 Vue로 생성된 화면이 출력됩니다
이렇게 Spring Boot(백엔드)와 Vue(프론트엔드)를 간단하게나마 연동해 개발환경을 구축해보았습니다
Vue(프론트엔드) 개발 시 Spring Boot 서버를 띄워놓은 상태로 데이터를 조회하여 Vue로 화면이나 데이터를 보여주는 방식으로 개발을 진행하면 됩니다
'IT > 파이널 프로젝트' 카테고리의 다른 글
| [Spring Boot+Vue.js] WebSocket 실시간 채팅 구현 (0) | 2024.09.19 |
|---|---|
| [AWS EC2] Vue.js + Spring Boot 연동 배포 과정에서 문제가 생김 (0) | 2024.09.09 |
| [Github] Generic High Entropy Secret exposed on GitHub 해결 방법 (0) | 2024.09.02 |
| Vue.js 파일 디렉토리 구조 이해 (0) | 2024.08.24 |
| 가상화폐 거래소를 만들어 보자. (1) | 2024.08.22 |