현재 배포중인 사이트에 웹 소켓으로 구현한 실시간 채팅방을 만들었음.
이 코드에 대해 분석해보고 리뷰해보자고 한다.

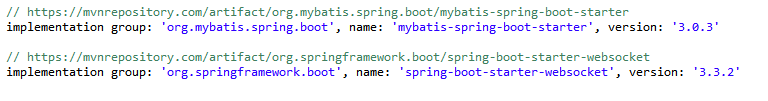
먼저 gradle.build에 스프링 부트 웹소켓 의존성을 추가한다.
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/send");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/ws")
.setAllowedOriginPatterns("*")
.withSockJS();
}
}WebSocketConfig 클래스를 생성해준다.
스프링 부트에서 웹 소켓을 설정해주는 클래스라고 보면 된다.
STOMP 프로토콜을 사용해 메시지 브로커와 통신함.
@EnableWebSocketMessageBroker : 웹소켓 메세지 브로커를 활성화 함.
WebSocketMessageBrokerConfigurer : 이 인터페이스를 구현해야지 웹 소켓과 STOMP 프로토콜 설정 가능
config.enableSimpleBroker("/send") : 간단한 메시지 브로커를 설정함. /send로 시작하는 경로에 대해 클라이언트로 메세지를 전달할 수 있는 브로커를 만듬.
registry.addEndpoint("/ws") : 클라이언트가 웹 소켓 서버에 연결할 때 사용할 엔드포인트 지정
참고로 엔드포인트란.. 어떤 경로에 요청 및 전달을 하기 위한 URL을 뜻함
STOMP 프로토콜이란.. 웹 소켓을 통해 메시지를 주고받을 때 사용하는 프로토콜임
결론을 말하자면
/ws 은 웹 소켓 연결을 위한 엔드포인트
/send 은 메시지를 주고 받기 위한 STOMP 경로임

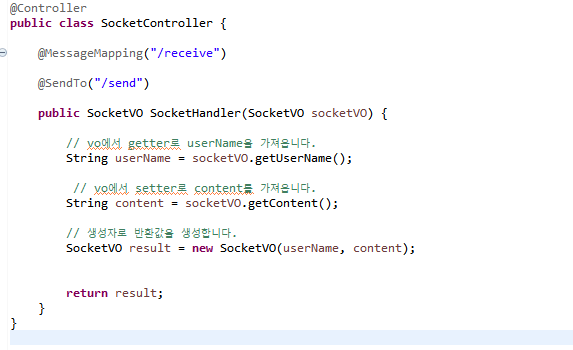
클라이언트에서 서버측으로 요청보낼때 처리 하는 컨트롤러이다.

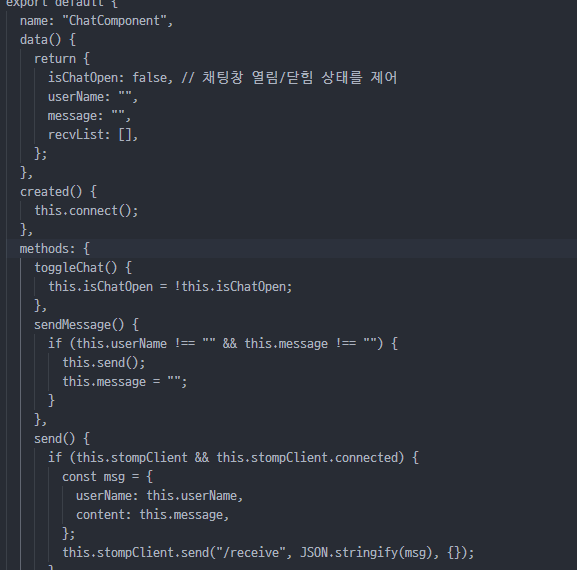
data() 에는 메세지 관련 정보들을 recvList 배열 담음
sendMessage() 은 사용자가 메시지를 보내는 메서드
send() 은 STOMP 프로토콜을 사용해 서버로 메세지를 전송하는 메서드
send와 sendMessage는 구별하도록 하자.
메서드 하나가 더 있긴한대..
일단 배포된 정보가 기입되어잇어서 나중에 공개하겟음
나중에 Nginx 설정에서 포트포워딩 설정할때는 ip주소/ws 이런식으로 써줘야함.
요약:
클라이언트 → 서버: 클라이언트가 /receive 경로로 메시지를 전송.
서버 처리: 서버는 클라이언트가 보낸 메시지를 받아 SocketHandler 메서드에서 처리.
서버 → 클라이언트: 처리된 메시지는 /send 경로로 전송되어, 이를 구독 중인 클라이언트들이 메시지를 수신.
'IT > 파이널 프로젝트' 카테고리의 다른 글
| [AWS EC2] Vue.js + Spring Boot 연동 배포 과정에서 문제가 생김 (0) | 2024.09.09 |
|---|---|
| [Github] Generic High Entropy Secret exposed on GitHub 해결 방법 (0) | 2024.09.02 |
| Vue.js 파일 디렉토리 구조 이해 (0) | 2024.08.24 |
| [Spring Boot]스프링 부트 & Vue.js 프로젝트 연동 (0) | 2024.08.23 |
| 가상화폐 거래소를 만들어 보자. (1) | 2024.08.22 |