
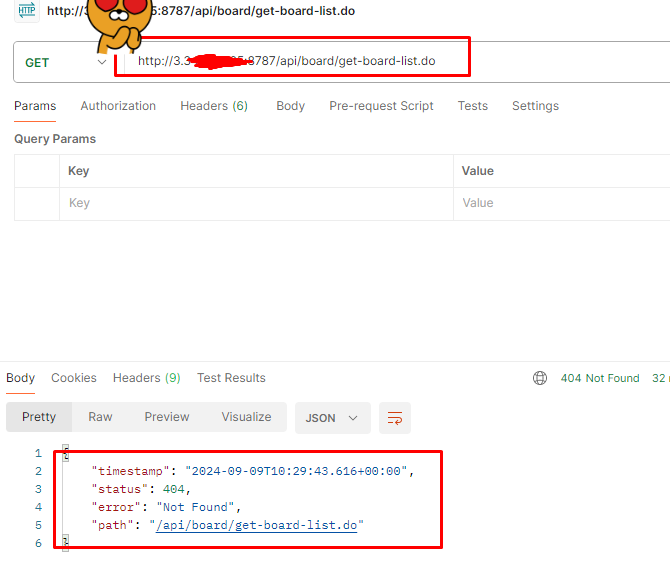
요청 URL을 입력하니까 다음과 같이 요청한 URL이 서버에서 찾을 수 없는 경로로 뜹니다.
프론트쪽이나 백엔드쪽 url 문제라 생각이드는데 일단 path에 적힌걸로 봐서는 경로는 잘 적혀있는데 ..?
포트없이 요청보내라 하셨는데 아래와같은 사진이 되어버림

이게 참 이해가 안가는건데 아주 오래전에 vscode에서 작업한 초창기 vue.js 작업물이 왜 뜨는가...

일단 야나님한테 이것의 역할에대해 알려달라고 요청이 들어와서..
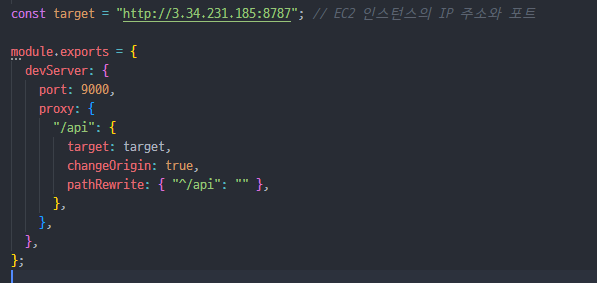
port: 9000, --> Vue.js 개발 서버가 실행될 포트
그리고 Proxy 설정을 했고,
/api로 시작하는 요청을 보내면 이 요청은 프록시를 통해 지정된 target으로 전달함
target은 저기 써져있듯이 EC2 인스턴스 주소임.
target: target --> 프록시 요청이 전달될 백엔드 서버의 URL을 지정했음. 이 경우 http://3.34.231.185:8787
pathRewrite: { "^/api": "" } --> 요청 경로에서 /api를 제거함.
예를 들어, 클라이언트가 http://localhost:9000/api/board/get-board-list.do로 요청을 보내면, 이 요청은 백엔드 서버의 http://3.34.231.185:8787/board/get-board-list.do로 전달함
그런데...

여기다가 /api를 적고 사이트를 실행해보면 /api/api 중첩되는 오류가 뜸...
빼면은 또 빼는대로 경로문제라고 오류가 생기고,,,,

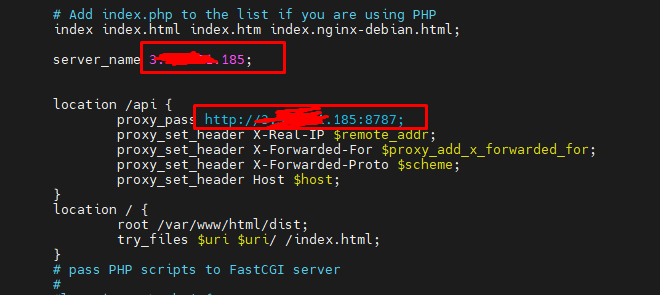
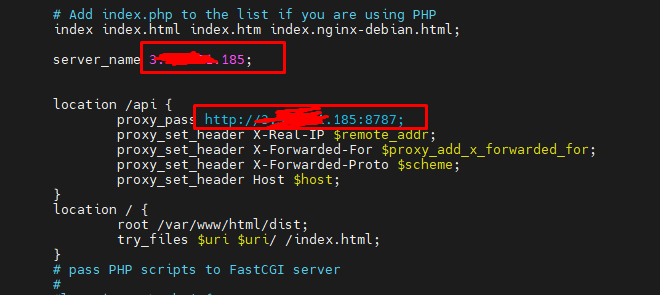
일단 아까 그 긴 도메인 주소가아니라 IP를 수정해봤음
proxy_pass http://3.34.231.185:8787;
/api 요청을 http://3.34.231.185:8787로 프록시함
즉, Nginx가 API 요청을 백엔드 서버로 전달함
그러면

이대로 서버측에 전달 받으면 대충 URL 요청이
http://3.34.231.185:8787/api/board/get-board-list.do 가 될텐데
여전히 데이터 호출을 못하고 있음
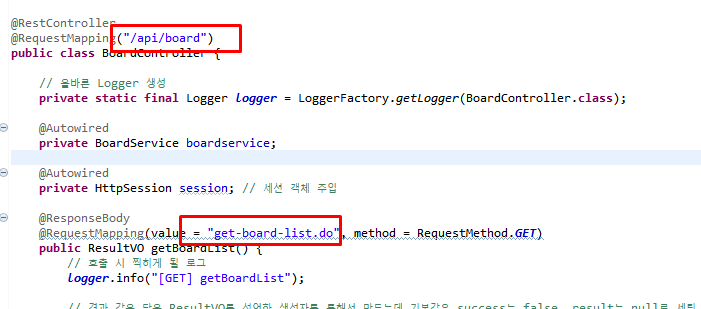
아니근데 컨트롤러 문제는 아닌거같은데
로컬에서는 잘 작동되던데....??????????????
위에 내용은 다 필요없고 이 부분만 정리해서 보자

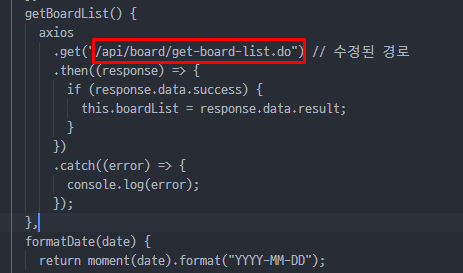
일단 vue.js는 이렇게 설정햇음 ㅇㅇ

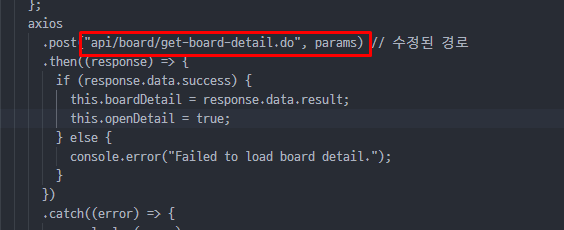
그리고 get방식으로 서버측으로 보내는 경로인데 잘보면
/api =http://3.34.231.185:8787 인것임
그럼 결국에는
http://3.34.231.185/api/board/get-board-list.do의 형태로 클라이언트에서 요청을 보낸다는 말임
자 그럼 어디로 가느냐??

여기서 프록시 패스(포트포워딩)이 됨.
http://3.34.231.185/api/board/get-board-list.do 요청은
http:// 3.34.231.185:8787/board/get-board-list.do로 변경되어 Spring Boot 애플리케이션으로 전달됨
요청 흐름
- Vue.js에서 http://3.34.231.185/api/board/get-board-list.do로 요청을 보냄
- Nginx에서 이 요청을 http:// 3.34.231.185 :8787/board/get-board-list.do로 변경하여 Spring Boot 애플리케이션으로 전달
- Spring Boot의 BoardController가 최종적으로 GET /api/board/get-board-list.do 경로로 들어온 요청을 처리함..
이해하고잇는게 맞는지를 모르겟음
'IT > 파이널 프로젝트' 카테고리의 다른 글
| [Spring Boot+Vue.js] WebSocket 실시간 채팅 구현 (0) | 2024.09.19 |
|---|---|
| [Github] Generic High Entropy Secret exposed on GitHub 해결 방법 (0) | 2024.09.02 |
| Vue.js 파일 디렉토리 구조 이해 (0) | 2024.08.24 |
| [Spring Boot]스프링 부트 & Vue.js 프로젝트 연동 (0) | 2024.08.23 |
| 가상화폐 거래소를 만들어 보자. (1) | 2024.08.22 |