
1. public 디렉토리 구조
가장 처음 로드되는 기본 html 이다.
기본적인 html과 동일하며, 하단 div 태그의 id 값인 "App"을 통해서 뷰가 호출되어 보여지게 됩니다.
즉, "App"을 통해서 호출되는 관련된 내용을 없애거나 div 태그를 없애고 단순히 "HelloWorld"를 입력하게 되면 helloworld만 보이게 됩니다.
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong
>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to
continue.</strong
>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<h1>ewqe</h1>
</body>
</html>
2. src 디렉토리 구조
1) assets
초기에는 이미지만 저장이 되어 있습니다.
보통 기타 부수적인 내용의 파일 및 폴더를 만들어 넣어놓는 디렉토리 대표적으로 css, image 등이 있습니다

2) components (컴포넌트)
각각의 기능 및 웹 페이지들의 화면을 구성할 컴포넌트들로 구성되어 있으며, 새로운 html파일의 내용을 생성해 호출할 수 있습니다.
각 페이지를 독립적으로 생성하되 호출은 한 곳에서 진행한다고 이해하면 됩니다.
이렇게 유형, 기능별로 나누어 생성하게 되면 프로젝트의 규모가 커져도 유지보수에 용이하고 디버깅도 수월하게 진행할 수 있음,, vue를 쓰는 이유,,,
이것을 우리는 싱글 페이지 어플리케이션(SPA-Single Page Application)이라고 부릅니다
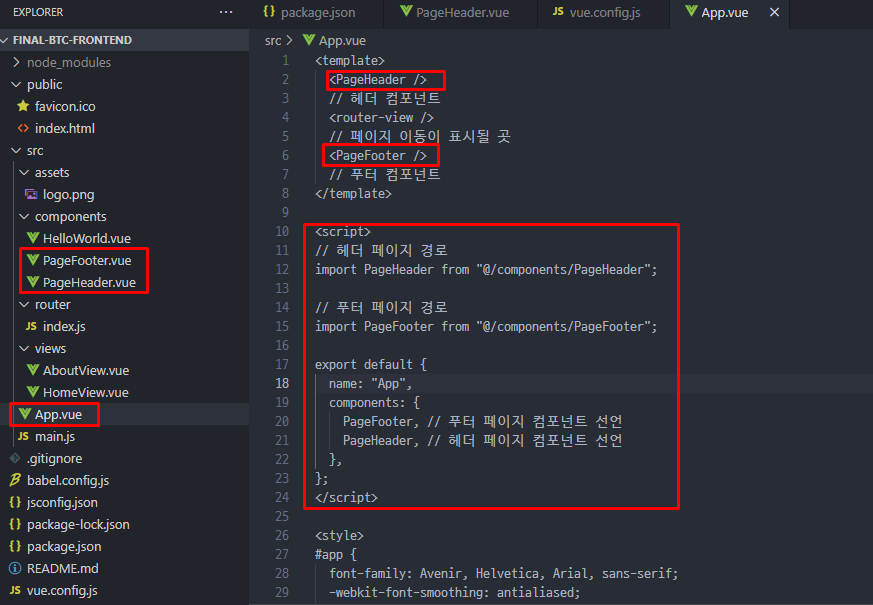
3) App.vue
App.vue 파일은 최상위 컴포넌트이다. 본 어플리케이션의 전체 레이아웃은 상단 메뉴부와 컨텐츠부로 구성된다. 컨텐츠부는 vue.router를 통해 처리된다.

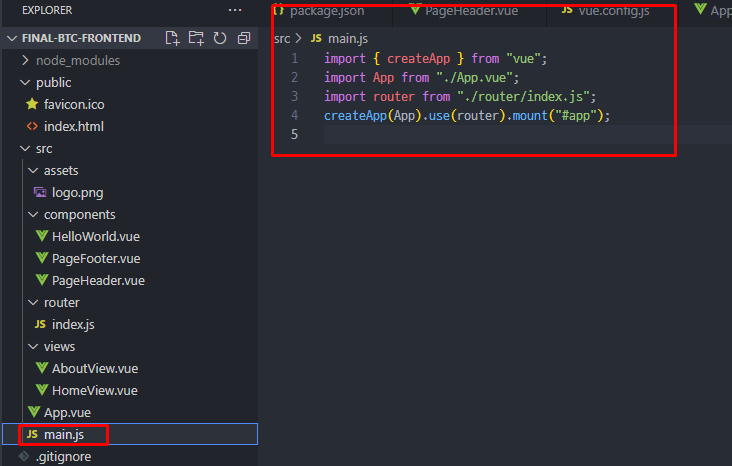
4) main.js
main.js 파일은 애플리케이션의 진입점 입니다.
최상위 컨테이너 뷰인 App.vue 파일을 로드하는 구조로 구성됨

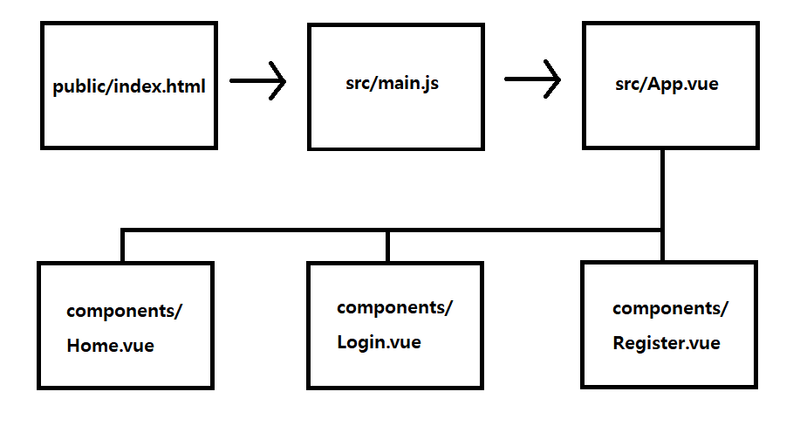
간단하게 보자면 아래와 같이 순차적으로 호출하여 불러오고 있는 것이다.
👇

5. vue.config.js 구조
vue에 대한 설정(웹팩 등)을 하기 위한 환경설정 파일입니다.
6. .gitignore
깃에서 특정 파일 혹은 디렉토리를 관리 대상에서 제외할 때 사용하는 파일입니다.
파일 안에 기입된 내용들은 깃에서 관리하지 않으며, 자동으로 생성되는 로그파일, 프로젝트 설정 파일 등을 관리 대상에서 제외할 수 있습니다.
❗ 이미 업로드된 파일(폴더)를 제외한 경우 다시 커밋해야 적용됨.
7. babel.config.js (바벨)
개발자들이 실행 환경에 구애받지 않고 항상 최신 문법의 자바스크립트로 코딩할 수 있도록 도와주는 유용한 도구이다. (쉽게 말해 제이쿼리 같은 느낌,,?)
8. package-lock.json
package-lock.json은 npm을 사용하여 "package.json" 파일을 또는 "node_modules" 트리를 수정하면 자동으로 생성되는 파일이다. 한마디로 파일이 생성되는 시점의 의존성 트리에 대한 정보를 가지고 있다. 혹 업데이트된 버전이 오류를 발생시키는 경우가 있기 때문에 안정성을 위해 "package-lock.json"은 매우 중요한 파일이다.
9. package.json
package.json은 프로젝트 정보와 의존성(dependencies)을 관리하는 문서이다.
패키지, 버전이 기록되어 있어 관리하기 쉬움
10. Readme.md
깃(깃허브)과 같은 저장소에서 프로젝트에 대한 설명을 기입하도록 하는 파일. 일반적으로 소프트웨어와 함께 배포한다.
'IT > 파이널 프로젝트' 카테고리의 다른 글
| [Spring Boot+Vue.js] WebSocket 실시간 채팅 구현 (0) | 2024.09.19 |
|---|---|
| [AWS EC2] Vue.js + Spring Boot 연동 배포 과정에서 문제가 생김 (0) | 2024.09.09 |
| [Github] Generic High Entropy Secret exposed on GitHub 해결 방법 (0) | 2024.09.02 |
| [Spring Boot]스프링 부트 & Vue.js 프로젝트 연동 (0) | 2024.08.23 |
| 가상화폐 거래소를 만들어 보자. (1) | 2024.08.22 |