반응형

어느 날 .. 의문의 메일 한 통이 왔는데
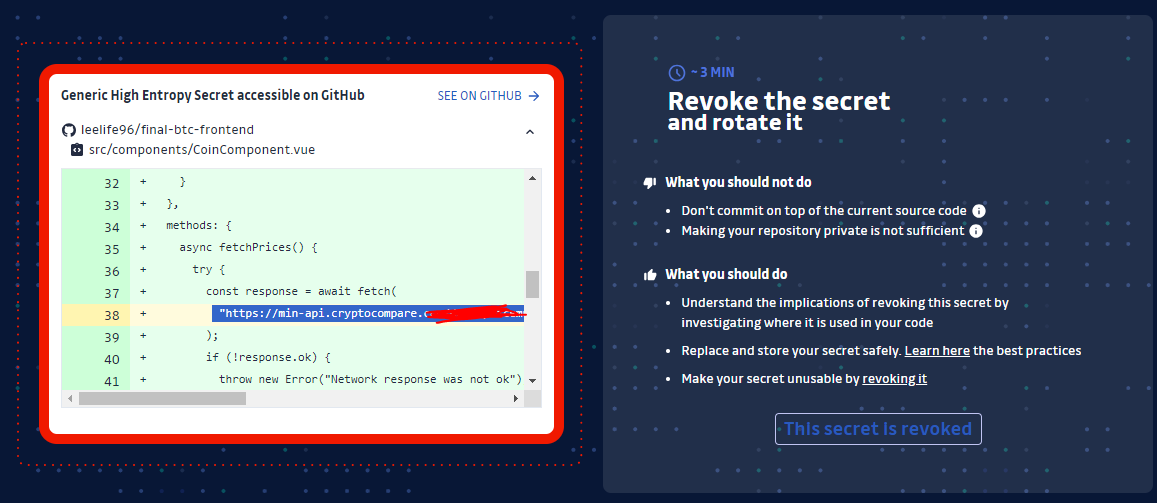
Generic High Entropy Secret exposed on GitHub ??????????????
이게 무엇일까 ???
그대로 Fix This Secret Leak 버튼을 눌러봤음

요약을 하자면, 내가 Vue.js 코드에 Open API를 썻는데, 이게 보안상 문제 이슈가 되어서 깃허브 측에서 알려준것임

해결 방법은 Vue.js 프로젝트의 루트 디렉토리에 .env 파일을 생성하고,
API 키와 같은 민감한 정보를 코드에 직접 포함하지 않고, 환경 변수로 관리하는 것이다.
const cryptoCompareResponse = await fetch(
`https://min-api.cryptocompare.com/data/pricemulti?fsyms=BTC,ETH,XRP,SOL,DOGE,TRX,WLD,BNB,AVAX,NEAR,MATIC,LINK,DOT,TON,ADA,SUI&tsyms=KRW&api_key=${process.env.VUE_APP_CRYPTO_API_KEY}`
);
VUE_APP_CRYPTO_API_KEY
그리고 코드에 환경 변수를 대입하고

gitignore 에 ..env를 추가하고 커밋하면 끝
'IT > 파이널 프로젝트' 카테고리의 다른 글
| [Spring Boot+Vue.js] WebSocket 실시간 채팅 구현 (0) | 2024.09.19 |
|---|---|
| [AWS EC2] Vue.js + Spring Boot 연동 배포 과정에서 문제가 생김 (0) | 2024.09.09 |
| Vue.js 파일 디렉토리 구조 이해 (0) | 2024.08.24 |
| [Spring Boot]스프링 부트 & Vue.js 프로젝트 연동 (0) | 2024.08.23 |
| 가상화폐 거래소를 만들어 보자. (1) | 2024.08.22 |